応援うちわ

透明うちわ

応援ボード

メガホン

切り文字ステッカー

キンブレシート

MIXペンラシート

iPhone スキンシール

iPad スキンシール

MacBook スキンシール

ステッカー

お名前シール

スマホスタンド

ICカードステッカー

AirPodsシール

iQOSシール

gloシール

PloomTECHシール

ゲーム用シール

ビールジョッキ

マグカップ

タンブラー

水筒

コースター

パズル

キャンバスプリント

アクリルブロック

アクリルボード

万年カレンダー

Tシャツ

バッグ

タオル

ブランケット

クッションカバー

抱き枕カバー

ミニのぼり旗

缶バッジ

ネームプレート

アクリルキーホルダー

アクリルマグネット

キーホルダー

リールキーホルダー

ストラップ

ピンズ

チャーム

ブックマーカ―

ペン

マウスパッド

ゴルフマーカー

ゴルフボール

野球ボール
![]()
![]()
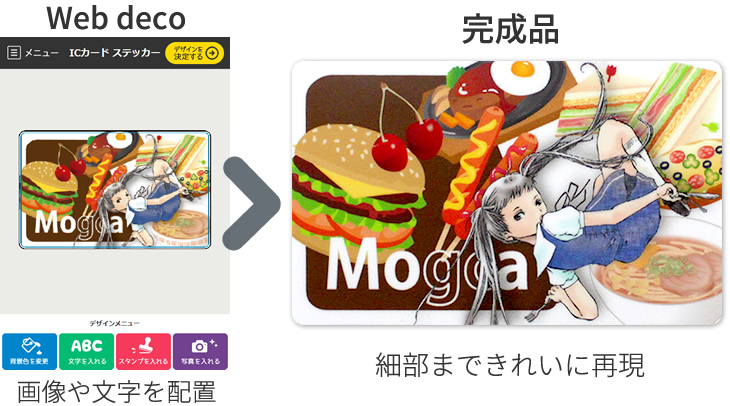
Web deco ICカード ステッカー


いつでもどこでも簡単に、Web上で(スマホ対応)プロのようなおしゃれなICカード用シールができちゃう「ウェブデコ ICカード ステッカー」。自分でオリジナルのICカードステッカーをオーダーメイドできちゃいます! 作ったらそのままカートに入れて買い物完了!!


4枚1セットですべて違う絵柄の注文もでき、配りやすい切り取り線付きです。 ICカードにステッカーを貼ることでおしゃれに個人情報を隠すことができます。エアフリーシール採用なので、簡単にICカードに貼ることができます。

| サイズ | 50mm×82mm ※ICカード特有のくぼみ(切り欠き)があるカードもあるため、全体的に2mm程度小さく加工してあります。 |
|---|---|
| 仕様 | マットな質感のシールで高級感のある仕上がりです。 |
| 印刷 | 片面デザイン |
※ICカードのチャージや更新で機械に入れて使用する場合は、必ず本製品をはがしてから手続きを行ってください。



只今のご注文状況
デザイン シミュレーション
Web deco デザインシミュレーションのご利用は、カートに入れてご注文に進まない限り無料です!
写真や文字を入れたりして、気軽に触って遊んでみてくださいね!作ったデザインは保存して、後で編集もできます!
※ページ下部の[注意事項]をよくご覧になってから、各商品ページへお進みください。
『メール便』出荷対応商品
Web deco シミュレーションで使用した画像を、フォームやメール等で別途送って頂く必要はございません。デザイン作成後、カートに入れて頂くだけで注文完了となります。
ご利用の前に必ずお読み下さい!
- ■モニターにより実際の商品の色が多少異なる場合がございます。ご了承ください。
- ■画像などの背景は必ず外枠まで配置して下さい。
- ■背景の色や柄を何も選択しない場合の背景色は白になりますので、ご注意ください。
- ■文字やスタンプをできあがり線ぎりぎりにレイアウトする際、画面上で少しでもはみ出していれば、その部分は切れた状態でプリントされてしまいます。できあがり線ぎりぎりで作成する場合は、すべてが枠の中に入っているかどうかしっかりと確認してください。(意図的にはみ出している場合は除く)
- ■お客様の作成したデータは、こちらで修正することはできません。お客様が作成したデータがそのままプリントされますので、誤字や重なり順等の間違いがないよう、十分ご確認のうえご注文をお願い致します。
- ■画像(写真)やスタンプ、文字を配置した際、Web画面上では画像やフチ(境目)部分が少々粗く見えますが、実際にプリントされたものはなめらかに仕上がりますのでご安心ください。
- ■使用する写真はなるべく大きなサイズのものをお使い下さい。
画像を配置して拡大する際、プリント時の品質に問題ないサイズまでしか拡大できないようになっております。(グラデーション画像はキレイに再現できません) - ■ブラウザの【戻る】【進む】【更新】等のボタンを押してしまうと、作業中のデータがリセットされてしまいますのでご注意下さい。スマホの場合、ページを完全に閉じなければ再度表示できますが、作業を中断する場合は【メニュー】からデザインを保存することをお勧めします。(保存したデザインは再編集できます)
- ■Web decoシステムで作成いただいたデータ内の肖像権や著作権等は、当店ではお調べしておりません。肖像権や著作権を侵害するものでないかは、お客様ご自身でご確認の上、データ作成をお願いいたします。 肖像権や著作権の侵害による問題が生じた場合でも、当店では責任を負いかねますのでご注意ください。
- ■アダルト関係や児童ポルノなど、公序良俗に反する内容のもの、法令に違反するもの、及び弊社が不適切と認めた印刷データは、ご注文をお断りする場合がございます。
- ― 本製品を機械に入れて使用する場合 ―
ICカードのチャージや更新で機械に入れて使用する場合は、必ず本製品をはがしてから手続きを行ってください。(はがれにくい強粘着シール採用のため、剥がす場合はシールを傷つけないよう慎重に剥がして下さい。)本製品による事故、故障、破損などはにつきましては、弊社は一切責任を負いかねますので、予めご了承ください。
Web deco作成動画公開中!
Web deco【基本操作マニュアル】
まずは、上部シミュレーションのスタートボタンを押してください。

上部シミュレーションのスタートボタンをクリックしてください。
スタートをクリックすると、[デザイン編集画面]になります。

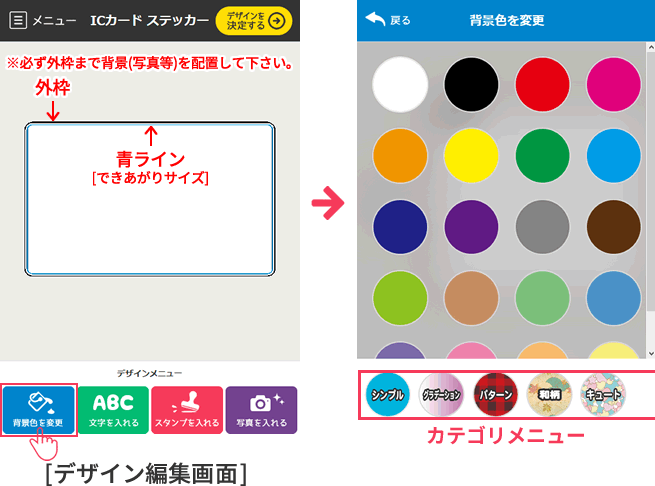
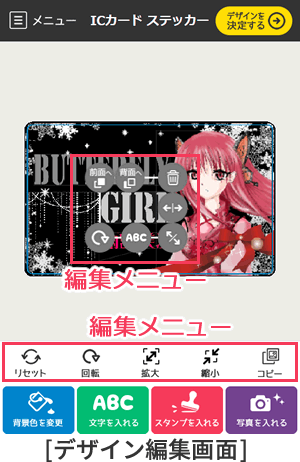
基本メニュー [デザイン編集画面]
背景色を変更
カテゴリメニューごとに様々なパターンをご用意しました。イメージに合わせて選択してください。


文字を入れる
入れたい文字を入力し、書体・文字タイプ・文字カラーを選択してください。文字を変形させたり、縦書き・横書きも選択できます。文字の縁取り・バックの太さもお好みに調節できます。プレビュー表示部分で文字を確認し、右上の【決定】ボタンを押すと文字が配置されます。
※ハングルの場合は、必ずハングル書体を選択してください。 日本語書体でハングル文字を入力しても表示されません。 ハングルキーボードで入力するか、コピ―ペーストにて入力可能です。


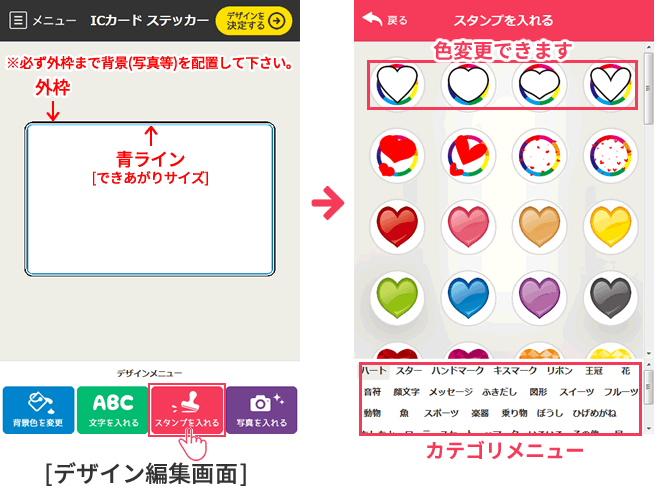
スタンプを入れる
カテゴリメニューごとに様々なパターンをご用意しました。イメージに合わせて選択してください。
カラーサークルがあるスタンプは色を変更することが可能です。


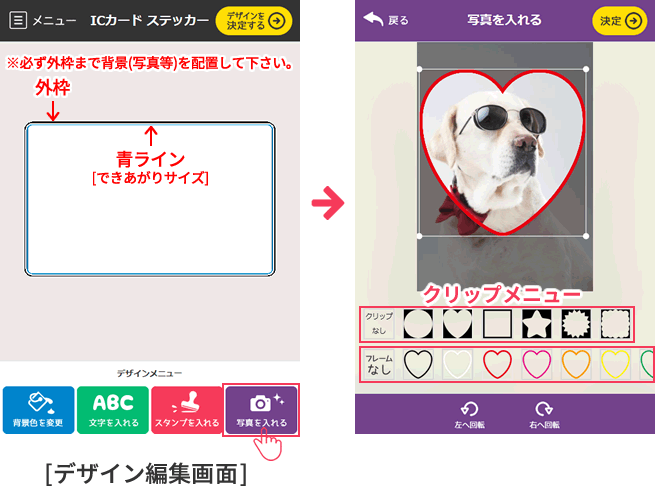
写真を入れる
お好きな写真を入れることができます。クリップメニューからお好きな形に切り抜いたり、切り抜いた画像にフレームを入れることもできます。
※PCの場合は、PCに保存してある画像を、スマホの場合は、その場で撮影した写真を使用するか、保存してある画像を選択することができます。
※できるだけ解像度の高い画像をご用意ください。解像度の低い画像は、仕上がりが粗くなります。(品質が著しく落ちる場合、それ以上画像が拡大できないようになっております)

配置編集 [デザイン編集画面]

文字・スタンプ・写真をいれると[デザイン編集画面]に配置され、選択状態にあるオブジェクトの周りに編集メニュー(下記参照)が現れます。この編集メニューを使い、オブジェクトのサイズを変更したり回転させたりすることができます。
オブジェクトは、つかんでそのまま動かせば好きな場所に移動させることができます。
編集メニュー
-
 【拡大縮小】
【拡大縮小】
つかんでスライドでサイズ変更できます -
 【横幅拡大縮小】※文字の場合のみ
【横幅拡大縮小】※文字の場合のみ
つかんでスライドでサイズ変更できます -
 【前面へ】
【前面へ】
クリックするたび重なり順を前面へ変更できます -
 【背面へ】
【背面へ】
クリックするたび重なり順を背面へ変更できます -
例:吹き出しの背面にあるマークを選択し
【前面へ】 を押すと前に出てきます
※オブジェクトが何重にも重なっている場合は、ご希望の重なり順になるまでクリックし続けて下さい。
-
 【回転】
【回転】
つかんでスライドすると回転します -
 【ゴミ箱】
【ゴミ箱】
オブジェクト削除します -
 【文字編集】
【文字編集】
入力文字の再編集ができます -
 【スタンプ編集】
【スタンプ編集】
スタンプの再編集ができます -
 【リセット】
【リセット】
最初に配置された状態に戻ります -
 【回転】
【回転】
クリックするたび右に45°回転します -
 【拡大】
【拡大】
クリックするたびに拡大します -
 【縮小】
【縮小】
クリックするたびに縮小します -
 【コピー】
【コピー】
オブジェクトをコピーできます
デザイン完成後
デザインが完成し【デザインを決定する】をクリックすると[セットメニュー画面]へと進みます。選択状態にある、完成デザイン周りの編集メニューから、再度編集・削除・コピーすることができます。

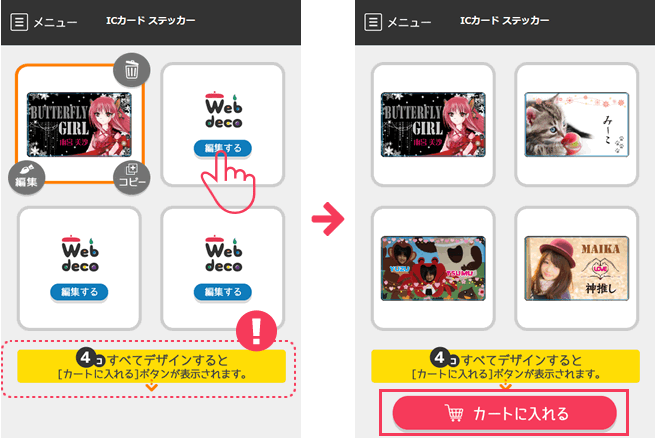
必ず4個デザインする
ICカードステッカーは4個で1セットですので、4個全てデザインを完成させないと「カートに入れる」ボタンが表示されませんのでご注意ください。

メニューについて
[デザイン編集画面]のメニュー

| 【ホームに戻る】 |
|---|
| 最初の[ホーム画面]に戻ります。 |
| 【セットメニューに戻る】 |
| 4つまでデザイン作成できる[セットメニュー画面]に戻ります。 |
| 【作成したデザインを個別に保存する】 |
| 作業途中のデータや、完成したデータを個別に保存します。 保存すると、下に過去に保存したデザインが最大10個サムネイル表示されます。 |
| 【個別でデザインを呼び出す】 |
過去に保存しておいたデザインのIDを直接入力して個別でデザインを呼び出します。
|
| 【過去に保存したデザインを呼び出す】 |
呼び出したいサムネイル画像を押してデータを呼び出します。ゴミ箱ボタンを押すと、データを削除できます。 ※必要なIDはメモ等で控え、お客様自身で保管して頂くことをおススメします。 |
| 【デザインをシェア】 |
| デザイン保存時のみ、SNSのシェアボタンが表示されます。作成したデザインのIDをSNSで共有することができます。 |
[セットメニュー画面]のメニュー

| 【ホームに戻る】 |
|---|
| 最初の[ホーム画面]に戻ります。 |
| 【作成したデザインをセットで保存する】 |
| 作業途中のデータや、完成したデータをセットで保存します。 保存すると、下に過去に保存したデザインが最大8個サムネイル表示されます。 |
| 【セットでデザインを呼び出す】 |
過去に保存しておいたデザインのIDを直接入力してセットでデザインを呼び出します。
|
| 【過去に保存したデザインを呼び出す】 |
呼び出したいサムネイル画像を押してデータを呼び出します。ゴミ箱ボタンを押すと、データを削除できます。 ※必要なIDはメモ等で控え、お客様自身で保管して頂くことをおススメします。 |
| 【デザインをシェア】 |
| デザイン保存時のみ、SNSのシェアボタンが表示されます。作成したデザインのIDをSNSで共有することができます。 |
個別に保存したデザインを呼び出して【デザインを決定する】ボタンをクリックすれば、そのデザインがそのまま[セットメニュー]に追加されます。
デザイン保存とご注文

デザイン完成後、そのまま【カートに入れる】をクリックし、ご注文手続きを行っていただいても大丈夫ですが、複数(5個以上)購入する場合などは特に【メニュー】よりデザインを全て保存していただき、保存したデザインをそれぞれ呼び出して、順番にカートにいれていただくことをお勧めします。(カートに入れてから次のデザインを作成していると、買い物カゴの内容が3時間を過ぎ、先にカートに入れておいた商品が自動的にリセットされる場合がございます)
※保存せず、そのままカートに入れていただいてもそのデザインは自動的に保存されます。カート画面の商品名の下の()内の数字がIDです。また、【メニュー】の【過去に保存したデザインを呼び出す】にも自動的に保存されます。
まずは、いろいろ触って遊んでみてくださいね!その中でお気に入りの一枚をご購入頂けたら幸いです。